2021/11/22
学んだこと
#01 新・日本一わかりやすいReact入門【基礎編】Reactの基礎知識
わかったこと
- 今のところは出てくる単語ほとんどが知らない言葉
- Reactとは
- ブラウザはHTMLという文書、ドキュメントを表示するもの
- HTMLはツリー構造
- DOM=Document Object Model
- HTMLにアクセスする窓口
- DOMを直接変更してHTMLを再描画するコストが高い
- これをReactが解決した
- 仮想DOM
- ブラウザのDOMツリーをJavaScriptのオブジェクトとして扱う
- ブラウザ側ではなく、JavaScriptエンジンのメモリを使う
- JavaScriptで管理することができる
- 差分があったところだけを再描画
- 仮想DOM
- 再描画=レンダリング
- コストが高い=複雑な処理をする
- これをReactが解決した
- 差分描画のおかげでReactは効率的に必要なところだけを書き換えられる
わからなかったこと、困ったこと
- DOMの概念がまだよくわからない
- 仮想DOM…実際のDOM…?
- DOMでひっかかってしまって、差分描画もわからない
- 南先生が「今はそういうものだって流して大丈夫」ということだったので一旦良しとさせていただきます
#02 新・日本一わかりやすいReact入門【基礎編】JSXの記法
わかったこと
- JSXがないとReactが書けない
- JSXとは
- JavaScriptの拡張言語
- facebook社が開発
- 「JavaScriptというプログラミング言語」と「HTMLというドキュメント言語」をかけあわせて使えるようにした
- HTMLっぽい記述をしているけど、その中でJavaScriptが使える
- テンプレート言語とは全く違う
- 最終的にReact要素を生成する
- なぜJSXを使うのか?
- Reactで書いたものはJavaScriptでしかない
- 画面描画するときは、JavaScriptからHTMLのドキュメント言語に直して描画している
- React.createElementをタグが増えたときに毎回書くの大変
- React.createElementはReact要素を生成する式
- HTMLライクにかけるようにしたのがJSX
- JSXは何をしているのか?
- JSXの基礎文法
- Reactライブラリをインポートする必要がある
- おまじないみたいなもの
- .jsx という拡張子にしてファイルを扱っていく
- return文の中がJSXの構文
- 基本はHTMLと同じ
- classは「className」
- JavaScriptでclassと書くとオブジェクトのclassになってしまうので、明示的に分けている
- キャメルケースで記述する
- 例 imagePath
- 2つめの単語は大文字
- JavaScriptは基本的にキャメルケース
- JavaScriptはハイフンを理解できない
- 例 imagePath
- {}内で変数を扱える
- JavaScriptの世界になる
- 1つのタグで完結するときは閉じタグが必要
- Reactライブラリをインポートする必要がある
- JSXの特殊な構文
- 必ず階層構造にする!!!
- 並列で並べたいけど、階層構造にしなくちゃいけなくて困ったときは <React.Fragment>で囲む
- JSXの特殊なタグ
- HTMLになるときは空のタグになる
- <></>で書いてもOK
- タグが1つのときは囲わなく良い
- 変に<div>タグで囲わない
- <div>タグはHTML的にはなんの意味もない
わからなかったこと、困ったこと
- 「Reactライブラリをインポートする必要がある」?
本日の感想
- 身近に先生がいるというのはありがたい…
- キャメルケースの最初は小文字だったのね(大文字だと思っていた)
- キャメルケースとかは各々会社のルールとかで決めるのかと思っていた…
- HTMLも改めて復習したほうがよさそう
- 現状わからないことは進めていく中でわかっていきそうなので、一旦そのまま突き進んでいくぞ〜
2020/04/19
学んだこと
UI/UXデザインツール『Figma』入門
1-1. Figmaの概要
わかったこと
- Figmaは2016年9月に正式リリースされたUIデザインツール
- デスクトップアプリケーションだけでなく、ブラウザでもデザイン作成ができるところが革新的だった
- Windows、Mac、LinuxなどいろいろなOSに対応している
- リアルタイムでコラボレーションできるデザインツールとして人気
- インターフェースはすべて英語
- インストールや初期設定をしていなくても共有されたデザインがみれる
- シンボル機能=繰り返し使うパーツはグループ化して一括管理できる
- 管理しやすさは Figma<Sketch(ただFigmaはその分柔軟)
- ライブラリ機能=共通のパーツを一つのファイルで一括管理できる(チーム開発に便利!)
- デザインファイルに直接コメントができる
- バージョン管理もできる
- CSSなどを表示するコードモードもある
- 職種に縛られずプロダクト開発に関わる全員が使うことができるツール
- Photoshop=画像編集に特化
- Illustrator=ベクター編集に特化
- Sketch=機能は似ているが、現在MacOSでしか使えない
- AdobeXD=Adobe製品との連携が強い
- Figma=共有・同時編集が強い
1-2. 初期設定とインストール
わかったこと
- Figma利用にはアカウントが必要
- ほとんどの機能は無料でも利用できる
- Figmaは日本のユーザーがまだ少ない
- デフォルトではNotosansの和文フォントのみ対応
- それ以外を利用するには使用PCのフォントファイルだを読み込む必要がある
- Account Setting>Fonts>Download installer to enable local fonts
- ブラウザ上では機能に制限がある
わからなかったこと、困ったこと
- ブラウザ上での制限ってなんなんだろ(今度調べましょう)
1-3. Figmaの初回フィル起動時チュートリアルの解説
わかったこと
- チュートリアルで以下の紹介がある
- Constraints(制約)
可変レイアウト時にレイヤーがどのようなサイズに変化するかあらかじめ決めておくことができる(デバイスのサイズがたくさんあるプロダクトでは時間短縮になる)
- Vector Networks(ベクターネットワーク)
Figmaではベクターをドローイングするための「Vector Networks」と呼ばれる独自の手法がある(ベクターのオブジェクトをより柔軟で編集しやすい構造にしたもの)
- Comments(コメント)
デザイン上に直接だれでもコメントを残せる
- Sharing and Permissions(共有と権限)
チームメイト、クライアント、ステークホルダーなど共有相手に応じて権限を使い分けることができる(※権限によっては料金が発生する)
- Multiplayer(マルチプレイヤー)
複数人数と同時作業が可能。コンフリクトをマージする必要もなし。
- Team Library(チームライブラリ)
コンポーネントやスタイルをまとめて一つのファイルにして、チームメイトに公開(現在、有料版のみの機能)
- Export(書き出し)
PNG、JPEG、SVG、PDFで書き出しができる
- Live Device Preview(実機プレビュー)
「Figma Mirror」というアプリを段ロードすることで実機プレビューができる。(デザインを変更すると即時反映)
1-4. Figmaの料金プランと権限管理の説明
わかったこと
- Figmaにはプランが3つある
-Starter
・個人向けプラン
・無料
・編集者2名まで招待できる
・プロジェクトは3つまで
・履歴保存は30日前まで
・ファイル容量の上限はなし
-Professional
・チーム向けプラン
・有料
・編集者の人数制限は無し
・自分含めた編集者の人数分料金が発生する
・プロジェクト数上限無し
・全履歴の保存
・プライベートプロジェクト(チーム内に招待された人のみ開示)
・チームライブラリが作れる
・Slack連携可能
-Organization
・チーム向けプラン
・有料
・セキュリティを強化したもの - チーム構成によって選ぶべきプランが決まってくる
- 権限が2種類ある
-Viewer(閲覧者)
コメントのみ可能
-Editor(編集者) - チームごとに料金が発生する
- 1チームにつき、支払いを行えるのは1ユーザーのみ
- 権限付与は簡単にできてしまうので注意
1-5. Figmaのファイル管理とSketchファイルのインポート方法
わかったこと
- 他のデザインツールと違いファイルをクラウドに保存する
- ネットにつながっていればすぐ上書き保存される
- オフラインで保存できてない場合はファイル名に白い●が表示される
- 「.fig」ファイルとして一時的にローカルに保存もできる
- shift+⌘+Sでローカルに保存できる
- 拡張子は「.fig」(Figmaでしか開かない)
- Figmaのファイル管理はファイルブラウザと呼ばれるダッシュボードで行っている
- Recent=最近開いたファイル(50個が上限)
- Draft=下書き(Recentから新規作成した場合は自動的にDraftに格納される)
- Delete Files=ゴミ箱
- チームの中にファイルを束ねる「プロジェクト」を作成することができる
- プロジェクト内にはファイルをいくつでも置ける
- プロジェクトごとに共有もできる(その場合相手は中の全てのファイルにアクセスできる)
- Editorができること
名前やデザイン、他の人の権限変更や削除含めほぼすべての機能が使える(オーナーをプロジェクトから退出されることだけはできない) - Viewerができること
コメント機能は使える。他のユーザーに共有もできる(共有相手に編集権限は付与できない) -
Skecthファイルはドラック&ドロップするとインポートできる
本日の感想
- なんとなくわかったつもりでいたところを改めて知るのはめちゃくちゃ大事…
2020/01/29
学んだこと
Sketch
背景をぼかす方法
そもそもツールがどこにあるかがわからない
ツールはあったけどぼかしが適応されたない
- Fillsの不透明度が100%のままだと適応されない
参考サイト
Prototypeの設定について
Symbolに設定しているとオブジェクト選択ができない
- 範囲指定ができる(Insert > Hotspot)
参考サイト
2019/12/13-14
今日の日報
学んだこと
詰まっているところ
- git rmとrmの違いがわからない(mvも同様)
- 単純にgitにあげたらLinuxのコマンドに「git」がつく(仕様的に)のかと思ったが、そうではなさそう(別物のようだった)
なんで詰まったのか
- その前に動画内の『一旦ステージングエリアにあげたり、コミットした後にファイルを消す場合に、Linuxのコマンドrmやmvを使ってしまうと、Gitの方で「さっきまで管理していたファイルは一体全体どこいっちゃったんだ?」となるため』という言葉がわかってない
なんでわからなかったのか
- 「ワーキングツリー」にあるファイルはGitの管理下じゃないの?
(Gitはファイルの状態を保存する場所がいくつかある=「ワーキングツリー(作業エリア)」「インデックス(ステージングエリア)」「ローカルリポジトリ」「リモートリポジトリ」=これらは全部Git管理下にあるんじゃないの?) - となるとGitの管理下というのはどういうことなのか…
- 管理されている状態ってどういうことなの?
- Gitに管理されている状態をイメージできない…(Gitに管理されていないファイルとの違いは…?)
- そもそもバージョン管理システムってやってることはわかるけど、どういう状態なの?
改めてGitのことを調べる
- プログラムのソースコードなどの変更履歴を記録・追跡するための分散型バージョン管理システム
- ネットワークにアクセスできないなどの理由で中心リポジトリにアクセスできない環境でも、履歴の調査や変更の記録といったほとんどの作業を行うことができる(これが「分散型」と呼ばれる理由)
- これまでの管理システムでは、サーバー上にある1つのフォルダを、利用者が共同で使っていた
- 最大の特徴は、自分のパソコンに全ての変更履歴を含む完全なフォルダの複製を作成できる(「分散型」と言われる由縁)
- 元フォルダのコピー=ローカルリポジトリ
- ソースコードだけではなく他のファイル(画像やExcelファイルなど)も管理できる
- GitはCUIツール(コマンドラインツール)
- Gitではプログラムの状態がスナップショット*1として保存されている
- このスナップショットのことをコミットと呼んでいる(コミットという単位でバージョンが管理されている)
- コミットの履歴を辿ることでプログラムを特定のバージョンの状態に戻すことが可能
- ローカル=個人の PC 上の環境
- Gitでプログラムの変更履歴を管理する場合は、すべての変更はローカルリポジトリを介して記録される
- ローカルのエリアは3つに分かれている(ワークツリー、ステージングエリア、ローカルリポジトリ)
参考にしたサイト
本日の感想
- やっとGitのことが少しわかってきた…
- Gitのことがわかって、詰まった理由もわかった気がするのでその部分を言語化して早く問題解消しよう…!
2019/12/05
今日の日報
学んだこと
おさらい*1
- Gitで触っている黒い画面はどういう立ち位置の物なのか(普段わたしが触れているものでいうとなにに当たるのか)
◎調べたこと・参考にしたサイト
techacademy.jp
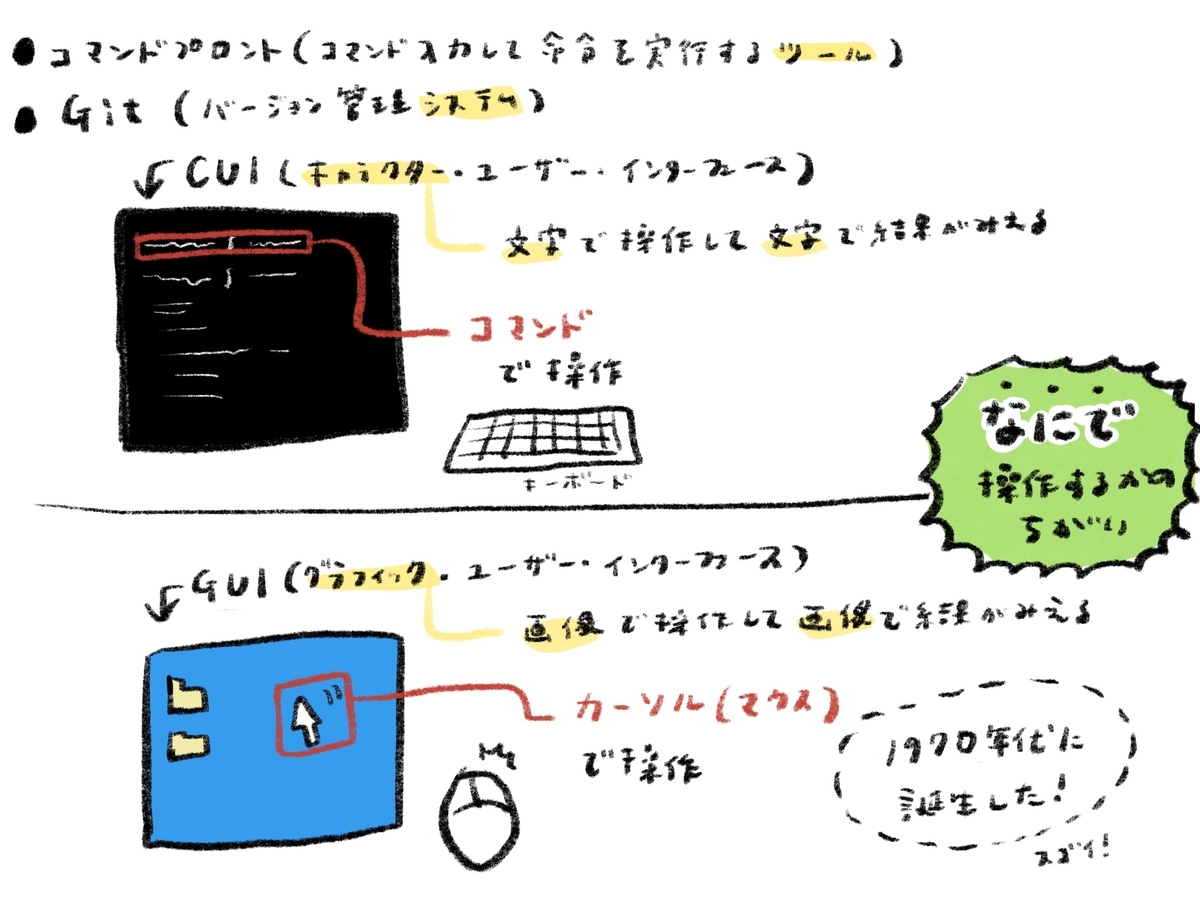
tech.nikkeibp.co.jp- 黒い画面はコマンドプロントプロンプトという名前
- コマンドプロントプロンプトはコマンドを入力して命令を実行するツール
- コマンドプロントプロンプトはCUIというインターフェース
- 私たちが普段使い慣れているのはGUIというインターフェース
- CUIとGUIはシステムをなにで操作するかの違い
- CUIは文字で操作して(キーボードでコマンド入力)、文字で結果が見える
- GUIは画像で操作して(マウスで画面上のカーソルを動かす)、画像が結果で見える
- GUIは1970年代に誕生した
- (↓自分の頭を整理するために描いたメモ)
git入門
#08 gitでのファイル操作について
わからなかったこと、困ったこと
- よくみたらファイルが kame/ 配下にいたので、myweb/ 配下に移動させた
→と思ったら移動できてなかった
→kame/myweb/ディレクトリに移動してしまったので、kame/に戻りたい(戻ってファイルをmywebに移動させたい)
◎やってみたこと
- cd ディレクトリ名 で移動できるはずなので cd kame としたものの「-bash: cd: kame: No such file or directory」と表示されて移動できない
◎調べたこと・参考にしたサイト
- 「そもそもなんで知らぬ間にkameディレクトリに移動したのか?もしかしたらiTermを起動しなおすとkameディレクトリに戻るのか?」と思い起動しなおしてみたら、やっぱりそうだった(kameディレクトリに戻っていた)
- cd のみ入力したら kameディレクトリに戻ることができた
- mv ファイル名 ディレクトリ名 でファイルの移動ができる(無事 index.html を myweb に移動できた!) - kame/ で作業続けていたみたいで、git add . をしたときにいろんなアプリの「許可しますか?」というポップアップがでてきて焦った(myweb/ 作業してても同じ挙動だったのかな…)
◎やってみたこと
- 今度はちゃんと myweb で git add . したところ、ポップアップやエラーの表示なく、git status で確認すると、正常に index.html がステージングエリアにあがっていた
- 一応確認のため、再びkameで git add . したらすごいエラー(warning: could not open directory)が表示されたので、前回大量にでてきたポップアップは kameディレクトリでaddするとでてしまうものだとわかった(kame配下のファイルはいろいろあるので、それをすべてgitにあげてしまう命令をしていたということ…。すでに一度「アクセスを許可しない」を選択しているために今回はポップアップが出なかったと思われる)
本日の感想
- わからないことを検索するのも結構難易度が高くなってきた(言語化が難しくて)
*1:わかっているようでわかっていないことを改めて調べた
2019/12/03
今日の日報
学んだこと
git入門
#08 gitでのファイル操作について
わかったこと
- 一気に複数のファイルを変更して一気にステージングエリアにあげるということがよくある
- git add . は今のディレクトリより下にあるファイルを全部addするコマンド
- 一度ステージングエリアにあげたり、コミットしたりした後にファイルを消す場合、普通に rm や mv と入力するとよくない
- git管理下に置かれたファイルは必ず git rm index.html といった形(gitのコマンド)で移動や削除する
わからなかったこと、困ったこと
- どうよくないのか(エラーが発生するのか?)わからなかった
- よくみたらファイルが kame/ 配下にいたので、myweb/ 配下に移動させた
- kame/ で作業続けていたみたいで、git add . をしたときにいろんなアプリの「許可しますか?」というポップアップがでてきて焦った(myweb/ 作業してても同じ挙動だったのかな…)
本日の感想
- わからなかったこと、解決するの時間かかりそうなので明日調べよう…
2019/12/02
今日の日報
学んだこと
git入門
#07 差分を確認してみよう
わかったこと
- git diff でどこがどう編集されたのかみれる
- いまさっき変更して、まだステージングにあげてないものは git diff
- まだコミットされてなくて、ステージングにあるものは git diff --cached
本日の感想
- 目の前のことが理解できてもそもそもの構造というか概念的な部分を知らないままに進んでいる感じがある(なにがわかってないかわかってないから調べるにも調べられない…)